网站改版计划
History
网站改版项目始于2011年秋季. 随着Web 2的快速发展.0, 在我们目前的网页模板缺乏灵活性, ISU的网站很难浏览,而且缺乏统一的网站呈现. 用于创建我们当前网站的技术(SharePoint)和结构也被证明是一个挑战.
努力提高用户满意度, 改进导航和搜索, refresh the design, 更新技术, 我们在2012年春季进行了用户调查,以征求准学生和在校生的反馈, parents, faculty and staff. 尽管我们重新设计的重点之一是以用户为中心的设计, 我们还进行了三个内部利益相关者焦点小组,代表不同学院和行政部门的教职员工提供了他们的意见.
Redesign goals
- 改善网站的用户体验,使访问者可以更快速、更容易地找到信息. 这包括在整个部门站点中执行持久的全局导航,并实现更强大的搜索引擎.
- 提高所有ISU相关网站的设计一致性. 这包括提供多个模板选项,但要确保它们都符合我们的品牌指导方针, 发布网页风格指南.
- 提高我们的网络编辑能力,使网络编辑可以创建和维护网站更少的努力. 这包括赋予网络编辑自动化日常内容更改的能力, tag and reuse content, 恢复以前版本的内容, WYSIWYG编辑器,用于进行内容编辑, 工作流程(如适用), 能够从PC或Mac进行编辑, etc.
- 增加硬件冗余,内容还原(i.e. 版本控制)和测试能力,我们的网站.
- 使用响应式网页设计创建一个更健壮和可扩展的移动web环境.
- 改善网站的整体可及性和可用性,即第508条.
- 将当前的被动网站迁移到一个更活跃、更吸引人的网络环境. 这包括创建社区的能力, 将社交媒体内容整合到网站内容中, utilize more HTML5, etc.
- 利用网站作为营销工具.
Process
我们将遵循以用户为中心的设计和敏捷开发方法来重新设计ISU网站.
以用户为中心的设计是一种设计理念,在设计过程的每个阶段都广泛关注最终用户的需求. 我们正在考虑潜在的、当前的学生和家长作为这个项目的最终用户. 尽管主要关注的是终端用户, 其他关键涉众(如管理员和web服务)将有机会在重新设计中提供输入. 与其他设计理念的主要区别在于,以用户为中心的设计试图围绕用户如何优化网站, want, or need to use the site, 而不是强迫用户改变他们的行为来适应我们网站的信息架构. 这是大型网站使用的一种相当普遍的方法.
敏捷开发过程是一个迭代和增量的过程,其中需求和解决方案通过团队之间的协作以及我们完成每个阶段而发展. 在过去的3-4年里,它正在成为一种非常流行的开发过程,特别是对于web. Web Services已经在我们的几个重新设计项目中使用了敏捷Web开发方法,我们已经看到了巨大的成功.
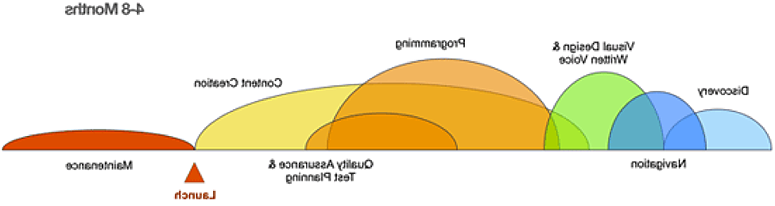
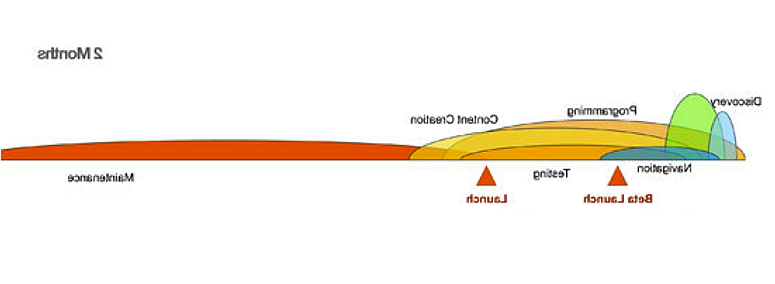
传统web开发项目的项目生命周期:

敏捷web开发项目生命周期:

作为上述过程的一部分, 我们将分阶段推出ISU的新网站,而不是整个大学网站的大规模推出. 下面的项目路线图概述了各个阶段的地点、任务和时间表.
在每个阶段,我们将按照以下步骤启动站点:
- 计划(责任)- web服务 & site owner)
- 检查时间表和步骤
- 准备网页内容重新设计. 这包括创建站点地图.
- 设计(职责- web服务)
- 线框图(如果适用)
- 在Drupal中实现模块和主题
- 培训(责任- web服务) & site owner)
- 将内容输入CMS(责任-网站所有者)
- 上线(责任- web服务)
- 确认网站符合web标准和指南
- Launch the site
内容管理系统(CMS)
在评估了超过15个内容管理系统(商业和开源)并与内部利益相关者(网络编辑和OIT)进行了交谈后, Web Services选择Drupal作为该大学的CMS. Drupal在高等教育社区中是一个不断发展和流行的CMS. 使用Drupal的机构包括斯坦福大学, Duke, Arizona State, Oregon State, Harvard, Chicago, Yale and Ohio State. 我们正在与斯坦福网络服务合作,学习最佳实践, rollout strategy, module selection, etc.
当前的ISU Drupal主题是基于Parrot的,它是Mothership的一个子主题. 这个主题使用SASS/Compass, 一个适用于某些项目的创新系统, 并且受到注重效率的前端开发人员的青睐.
因为我们目前的网站有很多未使用和过时的页面和文件, 我们不打算为任何网站提供自动内容迁移工具. 这也将使我们能够以一种方式构建内容,从而提高我们网站搜索引擎的有效性.
Training
Web服务将提供有关如何计划迁移的培训, 构建网站导航, and how to use Drupal. 我们为我们的安装高度定制了Drupal. So, 您在网上找到的任何一般培训都不会对您准备迁移有多大帮助.
Drupal实现路线图
第一阶段(2013年春季至2014年12月)
Features and Navigation:
- Events calendar
- Navigation
- 新的全球网站导航-家,学者,招生,学生服务,1相关的社区 & 赛事,田径,关于ISU(可能在可用性测试后更改).
- 新的全局实用导航- MyISU, Email, Blackboard, ISU A-Z, Search(站点和人员). 如果可能的话,这可能是一个带有更多链接的下拉菜单.
- 页脚-联系信息,社交媒体链接,相关链接(如就业,地图等).),所需的链接(版权,可访问性等.)和其他合适的信息.
除了在第一阶段站点使用上述导航之外, 我们还将此添加到使用我们当前未修改版本的模板的所有站点. 当前的奶油糖果导航将被站点导航所取代, 实用导航是一个新元素, 当前页脚将被上面提到的新页脚所取代.
- New website search
- 整合人员搜索(从横幅数据)与网站搜索.
- People directory
- 为员工提供照片
Sites:
- ISU Homepage (sggmji.aibeshosts.net)
- 本网站的二级页面(可能是10-15页)
- SharePoint站点的新样式表
- 准学生页面
- Tuition & 收费及其二级页面
Other Deliverables:
- 设置工具来跟踪和执行可访问性遵从性.
- 添加web分析跟踪代码
- 目前使用谷歌分析,但对其他工具开放.
- 在新网站的所有或大部分页面上添加一个持续的反馈收集工具.
第二阶段(2014年春季- 2015年夏季)
Sites:
- Academics
- 大学网站(BCOE, CAS, MCOT, NHHS, SCOB和UC)
- 部门用地将在第三阶段进行. 发布时,大学网站将链接到现有的SharePoint部门网站.
- Foundation
- 研究生和bc菠菜导航研究学院
- Graduate studies – sggmji.aibeshosts.net/graduate
- Research – sggmji.aibeshosts.net/research
- 研究生成功系列
- 全球参与中心
- 准学生页面
- 关于ISU及其辅助页面
- 访问国际滑联及其二级页面
- ISU A-Z
- http://sggmji.aibeshosts.net/a-to-z
- 探索分类或使列表易于浏览的方法.
- Communications & 营销网站及其辅助页面
Other Deliverables:
- 为校园员工提供Drupal培训
- Drupal training manuals
- Web style guide
- 网站政策和程序
- 包括可访问性标准、需求和遵从性
第三阶段(2015年12月前)
Sites:
- 各部门、办公室和中心采用当前的模板,并可在其下安置 sggmji.aibeshosts.net:
- 学院下设的院系将继承母学院的导航.
- 非学术部门将继承全球导航 sggmji.aibeshosts.net.
- Transfer Central
- Sycamore Express, Grad Express和他们所有的办公室
- Career Center
- Distance Learning
- 所有子域名网站(http://something.aibeshosts.net)
Other Deliverables:
- 为校园员工提供Drupal培训
- Drupal training manuals
Navigate
Contact
如果您对本计划或路线图有任何疑问或意见,请联系:
Amy Bouman
传播和营销办公室
102 Gillum Hall
Amy.Bouman@aibeshosts.net
(812) 237-3788